ドット絵風のSVGファビコンをつくる(手動)
「ドット絵 SVG」で検索すると、自動で変換する内容の記事が上位に見つかりましたが、
この記事では手動で変換していきます。
目次
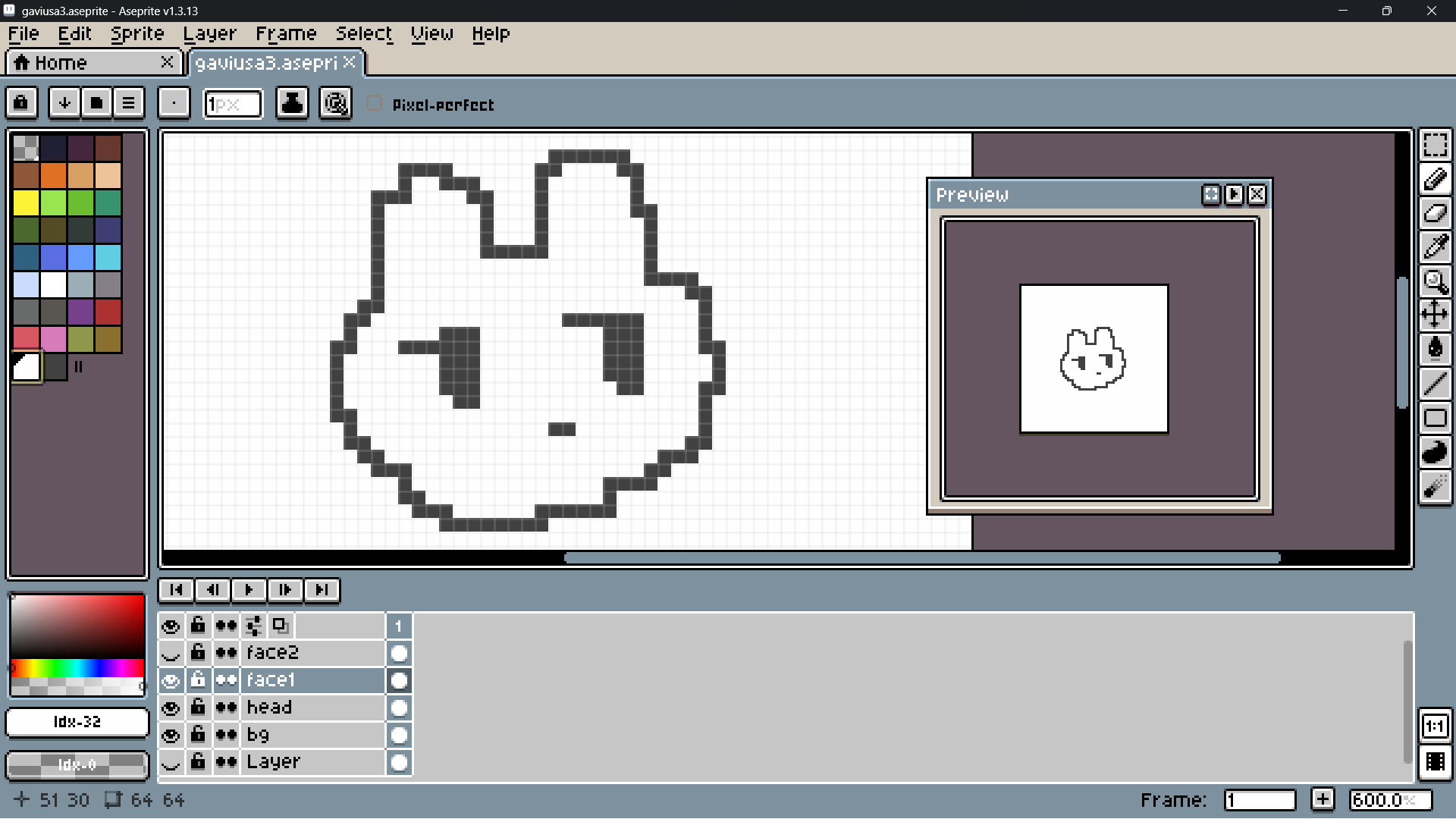
ドット絵を描く

サンプルではAseprite を使用していますが、好きなツールで大丈夫です。
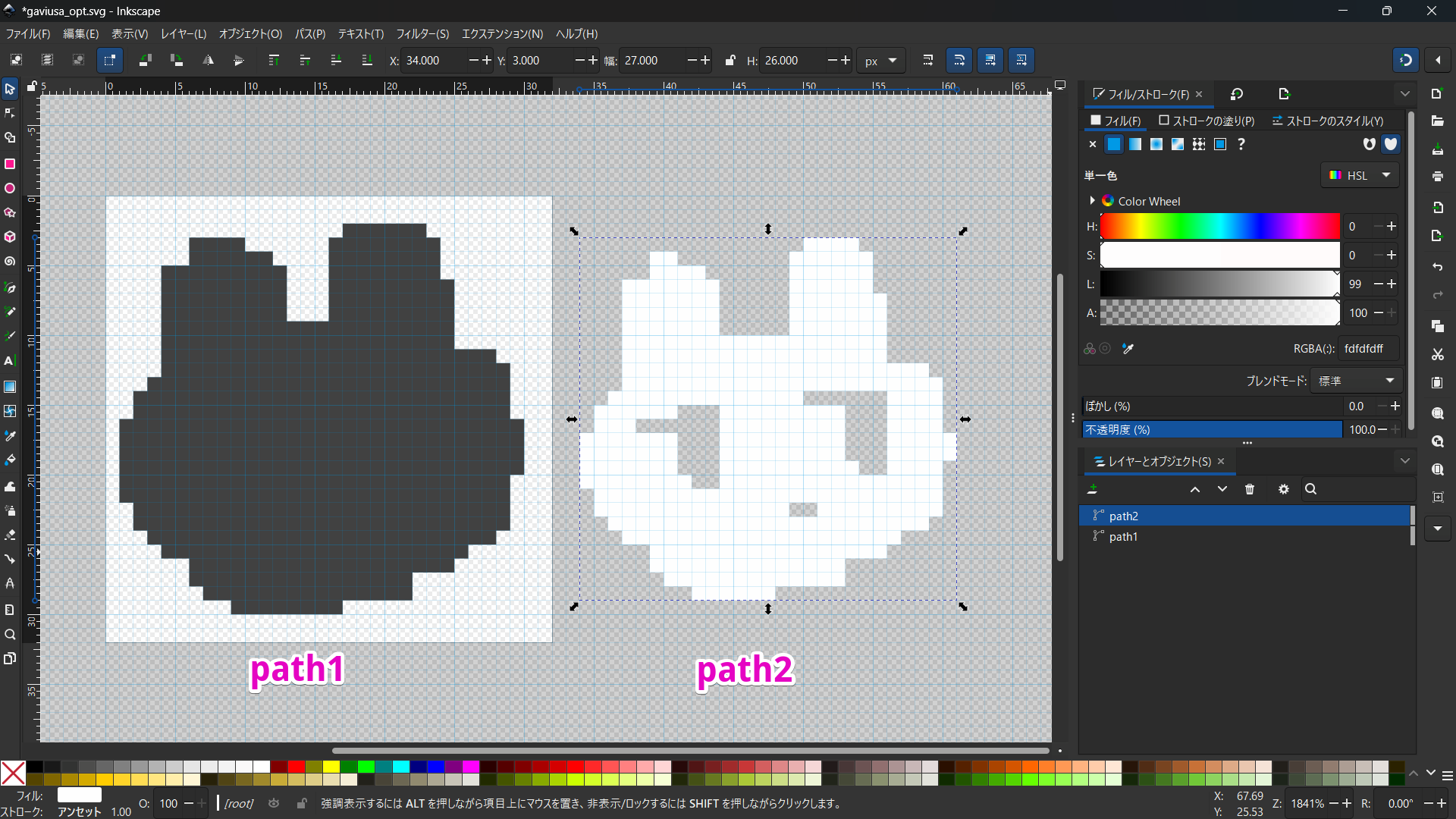
ベクターでなぞる(手動)
![]()
サンプルではInkscape を使用していますが、好きなツールで大丈夫です。
目的のアイコンのサイズでキャンバスを作成(この記事では 32 x 32 px )、
下絵に先ほど描いたドット絵の画像を配置して、
グリッドスナップをONにしてなぞっています。
パスを複合化する(手動)

なぞった後、同じ色ごとにパスを複合化しておくと、SVGのコードも減るし、
ダークモードで別の色をあてたい時なんかにやりやすくなるかもしれません。
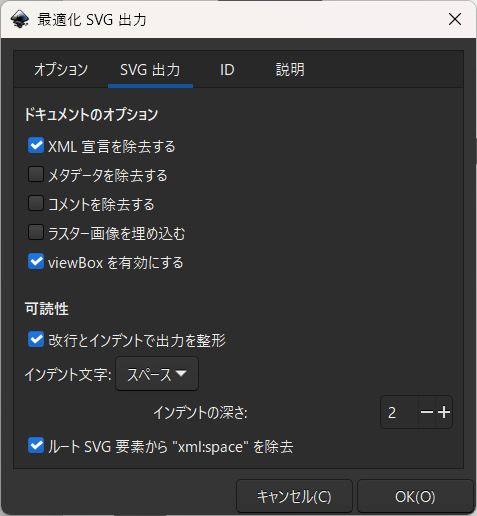
SVGで書き出す
Inkscape では「名前を付けて保存→ファイルの種類:最適化SVG」でSVGを書き出します。

<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg version="1.1" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg">
<path d="m4 13v-8h2v-2h4v1h2v1h1v4h3v-6h1v-1h6v1h1v3h1v5h3v1h1v4h1v4h-1v4h-1v1h-2v1h-1v1h-3v2h-5v1h-8v-1h-2v-1h-1v-2h-2v-1h-1v-1h-1v-2h-1v-6h1v-2h1v-1z" fill="#414141"/>
<path d="m18 3v1h-1v6h-5v-4h-1v-1h-2v-1h-2v2h-2v8h-1v1h-1v2h-1v4h1v2h1v1h1v1h2v2h1v1h2v1h6v-1h5v-2h3v-1h1v-1h2v-1h1v-4h1v-2h-1v-4h-1v-1h-3v-5h-1v-3h-1v-1zm0 11h6v6h-2v-1h-1v-4h-3zm-9 1h3v6h-2v-1h-1v-3h-3v-1h3zm8 7h2v1h-2z" fill="#fdfdfd"/>
</svg>
上記は書き出したSVGです。554バイトでした。
問題なさそうのでこのまま使用します!
もしツールによって、最適化されたSVGを書き出すオプションが無い場合は、
SVGO などを使用するとよいかもしれません。
設定する
作成したアイコンをHTMLで設定します。
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/favicon.svg" sizes="any" type="image/svg+xml">
ICOファイルも書き出しておく
上記で .svg と一緒に .ico も設定しています。
2025年現在、主にSafari がSVGファビコンに対応していないためです 😠
元のドット絵を描いたツールで .ico (か .png )も書き出しておき、それを使用します。
完成
Chrome やSafari などのブラウザで確認して、
タブにアイコンが表示されていれば完成です!